Czy tworzenie stron jest dla każdego?
Programowanie stron internetowych to dział, który jest przy nas od wielu lat. W dzisiejszych czasach każdy, kto ma Internet, odwiedza setki stron nawet jednego dnia. Na pewno niektórzy z odwiedzających, którzy nigdy nie mieli styczności z programowaniem zastanawiali się, jak to w ogóle działa? Spieszę już z wytłumaczeniem.
Co to w ogóle jest to “programowanie”?
W uproszczeniu jest to po prostu rozmowa z komputerem. Każda grupa ludzi ma swój własny język – od języków obcych do słówek, które znacie tylko Ty i Twoi przyjaciele. Z komputerem jest dokładnie tak samo. Aby się z nim porozumieć trzeba zacząć rozmawiać w jego języku. Niestety nasz sprzęt rozumie mowę tylko w zerach i jedynkach, jednakże w dzisiejszych czasach mamy wiele translatorów, które bardzo pomagają w porozumieniu się z naszym blaszanym kompanem.
Czego nam potrzeba do stworzenia strony internetowej?
Jak wspomniałem powyżej, potrzebujemy translatora, który pomoże nam w porozumieniu się z komputerem. Do programowania stron internetowych potrzebujemy języków, które zdefiniują nam sam wygląd strony, jak i operacje, które na niej występują. Potrzebujemy do tego minimum trzech języków:
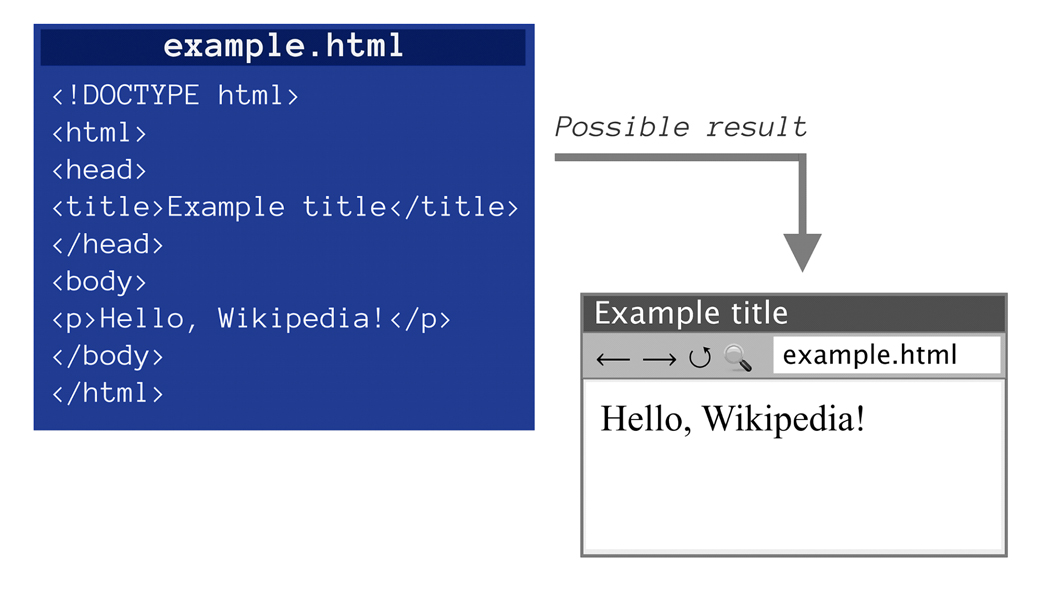
- HTML – jest to język “znaczników”, czyli opakowanie naszej strony internetowej w tak zwane “pudełka”. Po prostu zaznaczamy pewien obszar na naszym ekranie, który potem możemy dowolnie modyfikować.
- CSS – jest to język stylów. Tutaj nie ma co się rozpisywać, po prostu dzięki CSS możemy w różny sposób udekorować naszą witrynę.
- JavaScript – jak sama nazwa wskazuje jest to język skryptowy. Dzięki niemu możemy tworzyć zdarzenia do danych elementów w naszym kodzie HTML, na przykład rozwijaną listę.
Jeśli chodzi nam o zupełne minimum dotyczące programów, to wystarczy nam zwykły notatnik wbudowany w system. Dla laików w tym temacie może być to zaskoczenie, jak niewiele trzeba, aby stworzyć naszą pierwszą witrynę. Działa to tak, że każda obecna przeglądarka zrozumie kod napisany w języku HTML, CSS i JavaScript, nieważne czy napiszesz to w zwykłym edytorze tekstowym, czy w zaawansowanym programie – jednakże jest to bardzo kręta droga. Rekomendowane są specjalne aplikacje stworzone po to, aby w nich programować. Znacząco ułatwiają nam pracę przy kodzie, między innymi w zarządzaniu plikami, jak i przejrzystości tego, co napisaliśmy.
Czy potrzeba czegoś więcej?
Szczerze – to nie. To co wymieniłem w zupełności wystarczy do stworzenia podstawowej strony internetowej – jednakże trzeba tutaj zaznaczyć słowo “podstawowej”. Jeśli chcemy stworzyć nowoczesną witrynę, to potrzeba nam czegoś więcej. Na ten problem też jest rozwiązanie. W erze Internetu istnieje wiele framework’ów i platform, które nie dość, że ułatwią nam programowanie, to także umożliwią nam stworzenie zaawansowanej strony internetowej. Jeśli ktoś nie wie, co to jest framework – jest to po prostu dodatkowa struktura, która rozszerza nam pole do popisu. Przydatne są także przeróżne biblioteki i preprocesory do wspomnianych wcześniej języków, które dodają wiele wygodnych rozwiązań, na przykład:
- SASS – czyli rozwinięcie i ułatwienie języka CSS.
- React – biblioteka rozwiązań do tworzenia interfejsów użytkownika, dzięki któremu nasza strona internetowa będzie bardziej dynamiczna.
- Angular – to samo, co w przypadku React’a; różni się tylko składnią i małymi detalami.
- jQuery – biblioteka dla JavaScript, która znacząco ułatwia nam pisanie skryptu.
- Vue – dynamiczny framework, podobny do React’a i Angular’a, jednakże jest bardziej elastyczny.
- AJAX – jest to technologia tworzenia aplikacji internetowych, w której interakcja użytkownika z serwerem odbywa się bez przeładowywania całego dokumentu.
- FOUNDATION – biblioteka CSS ułatwiająca stylowanie dla stron, które mają się skalować wraz z rozdzielczością ekranu urządzenia.

Co trzeba wiedzieć?
Jeśli chcemy, aby nasza strona internetowa była wygodna dla użytkownika, musimy nieco się dowiedzieć o responsywności – mianowicie jest to po prostu zmieniające się położenie naszych elementów strony do wielkości ekranu naszego urządzenia. Każdy dobrze wie, że przeróżne witryny różnią się wyglądem na komórkach i komputerach osobistych. Niestety kod nie rozwiąże sam tego problemu, więc trzeba mu w tym pomóc. Dzięki takim bibliotekom, jak wcześniej wspomniany Foundation, możemy w łatwy sposób manipulować wyglądem naszej strony do konkretnych rozdzielczościach ekranu. Możemy także użyć polecenia Media Request w pliku CSS, aby zmieniać style dla danej szerokości ekranu.
Kolejną ważną rzeczą jest Obiektowy Model Dokumentu, tak zwany DOM. Dzięki niemu możemy sensownie uporządkować nasz kod, czyli model dokumentu, który zapamiętuje hierarchie naszej strony. Jest to kluczowe, jeśli chcemy, aby nasza witryna była zoptymalizowana pod kątem elementów.
Jeszcze jedną kwestią jest PHP, czyli skryptowy język programowania zaprojektowany do generowania stron internetowych i budowania aplikacji webowych w czasie rzeczywistym. Mianowicie informacje takie jak nasz login i hasło na przeróżnych stronach internetowych są gdzieś zapisywane – takim miejscem jest baza danych. PHP pomaga nam w komunikacji z bazą, dzięki czemu nasza strona jest bardziej interaktywna. Jednakże nie jest to wymóg, nie potrzebujemy PHP, aby stworzyć statyczną witrynę.
Skąd się tego wszystkiego dowiedzieć?
Jest naprawdę wiele sposobu na to, aby się tego wszystkiego nauczyć. Od podręczników, które możemy spotkać w Internecie, do kursów, które znajdziemy nie tylko na stronach płatnych, ale także na popularnej platformie YouTube. Jednakże do tego wszystkiego trzeba jeszcze dodać praktykę, aby samemu przekonać się, jak to naprawdę działa.

Komentarze (0)