Jak tworzy się strona internetowa?
Jak to jest z tymi stronami? Zacznę od tego, że w Solveit lubimy pracować w porządku. Jasno określony plan pozwala nam zachować wewnętrzną harmonię, ale też jest doskonałym pomocnikiem przy pracy z klientem. Już na początku współpracy klient informowany jest o tym, jak będzie wyglądać cały proces tworzenia strony. Dobre relacje pozwalają sprawnie przejść przez każdy z etapów. Co możemy powiedzieć o nas w tej relacji? Podchodzimy do klienta z uprzejmością i zrozumieniem. Chętnie wyjaśniamy, to co jest niejasne. W podejściu do Klienta cechuje nas indywidualne podejście i wsłuchanie się w Jego potrzeby. Filiżanka melisy lub dwie i idziemy do przodu.
1. Przygotowanie materiałów i ustalenia z klientem
Na tym etapie rozmawiamy z klientem o jego oczekiwaniach względem projektu. Zadajemy pytania, tak aby zebrać jak najwięcej przydatnych informacji. Określamy cel strony, grupę docelową, konkurencję, charakterystykę produktów czy usług. Przed rozmową przygotowujemy pytania, aby o niczym nie zapomnieć.
Co więcej? Gromadzimy od klienta materiały (logo, treści, zdjęcia), które posłużą nam w kolejnych etapach. Szczególną rolę odgrywają treści – to wokół nich budujemy projekt. Dlatego zawsze zachęcamy, aby klient dostarczył nam je na początku. Dzięki temu unikamy sytuacji, w której w finalnym wyglądzie strony bloki tekstowe są zbyt długie lub krótkie. Oczywiście bywa też tak, że na drodze kompromisu umieszczamy w projekcie treści przykładowe, a później klient opracowuje je sam bądź zleca copywriterowi. To rozwiązanie jest nieco ryzykowne, gdyż klient rzadko trzyma się formy przez nas zaproponowanej.
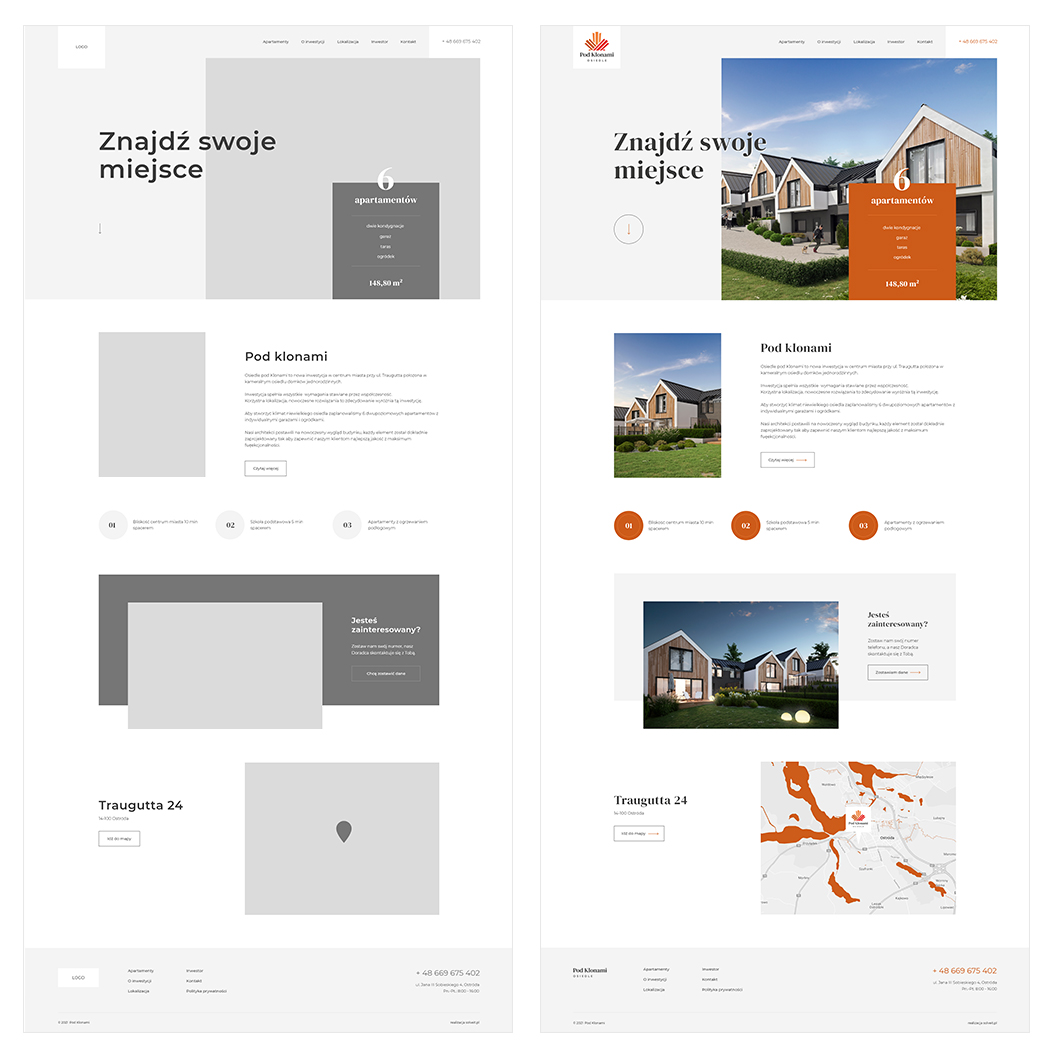
2. Etap makietowania
Materiały zebrane, kawa zrobiona – możemy przejść do architektury informacji, która poprzedza etap makietowania. Porządkujemy zebrane dane, układamy je tak, aby odwiedzający w prosty i szybki znalazł na stronie to czego szuka. Określamy strukturę, zakładki, powiązania między informacjami czy nazewnictwo. Następnie zasiadamy do makiet. Czym właściwie są makiety? To nic innego, jak wstępny szablon strony, w którym rozmieszczamy poszczególne elementy. Makiety pozwalają porzucić aspekt wizualny strony i skupić się na jej warstwie funkcjonalnej. Dlatego też na tym etapie rezygnujemy z kolorów czy zdjęć.
W Solveit pracujemy z programem Adobe XD, który jest łatwym i intuicyjnym narzędziem. Makiety trafiają do klienta w postaci wygenerowanego linku. Tym sposobem ma on dostęp do wszystkich widoków strony w jednym pliku. Gdy otrzymujemy feedback od klienta i należy dokonać zmian w makietach, nie ma z tym najmniejszego problemu. Jest to odpowiedni moment na uwagi.

3. Etap projektowania
Kiedy klient zaakceptuje makiety wielkim krokiem przystępujemy do projektu. Czas ożywić surowe makiety! Dobieramy odpowiednią typografię, kolorystykę oraz grafiki. Wszystko to przy jednoczesnym uwzględnieniu identyfikacji wizualnej marki oraz wcześniejszym ustaleniom z klientem. Powstały projekt trafia do weryfikacji klienta. Jaki feedback otrzymujemy? Scenariuszy jest kilka. Najbardziej optymistyczny i nieskromnie mówiąc najczęstszy, to ten, gdy projekt wymaga tylko kilku drobnych poprawek czy zmian. Raz na jakiś czas bywa, delikatnie ujmując wymagający klient, jednak i taki nie jest nam straszny. Koniec końców po nieco dłuższym procesie projektowania dochodzimy do efektu satysfakcjonującego (uff). Nie oszukujmy się, czarne scenariusze też zdarzają się. Dzieje się tak wtedy, gdy klient mimo naszych dobrych chęci i sugestii stawia na swoim. Efekt tego jest taki, że atrakcyjność projektu spada do takiego poziomu, że wolimy schować go w dolnej szufladzie naszego portfolio. Choć klient jest zadowolony, co jest niezwykle istotne, to w głębi serca czujemy niedosyt. Znacie to uczucie?
4. Etap programowania
Mamy projekt – czas na jego wdrożenie. Komplet plików, czyli plik otwarty z projektem, uporządkowane foldery z grafikami oraz wytyczne, co do animacji na stronie spadają na ręce naszego programisty. Ten będąc w stałym kontakcie z grafikiem przystępuje do kodowania.

5. Zakończenie prac i uruchomienie strony
Strona „śmiga” pod adresem tymczasowym. Programista wydaje komendę: można sprawdzać! I tak do pracy wkracza grafik. Niewidzialne okulary powiększające są, projekt porównawczy jest – można testować. Choć nasi koderzy to niezłe kocury, oko grafika wychwyci najmniejsze odstępstwo od projektu. Lista uwag przygotowana, programista wprowadza poprawki. Gdy już po naszej stronie wszystko gra, stronę sprawdza klient. Klient zadowolony? Uruchamiamy stronę pod adresem docelowym. Aby witryna szybko działała optymalizujemy ją pod kątem czasu ładowania (korzystamy z PageSpeed Insights). Jest to istotne nie tylko z poziomu użytkownika, ale także ma spory wpływ na pozycję strony w rankingu Google.
Gdy w Solveit wykonujemy witrynę w oparciu o CMS, zapewniamy klientowi szkolenie z obsługi tego systemu. Dodatkowo przez 30 dni od uruchomienia strony, służymy wsparciem i pomocą.

Komentarze (0)